Today I have tweaked the CSS for the new look slightly: subheadings within articles no longer live in the left margin, and italics have gone a little curlier.
I decided to try doing something silly with the type face, which is to mix a sanserif body font with italics from a completely different family. This is partly because the italics for Futura are extremely subtle, and also seem out of scale with the roman, and partly as a sort of stylistic flourish.
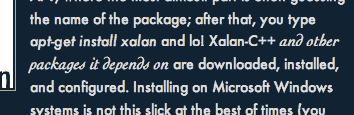
Here's what it looks like on my system:
Most of the words are in Futura Medium (if your computer happens to have that font). The italics ('and other packages...') are Cochin Italic. The trick is, Cochin has a smaller x-height than Futura (at least, than the version shipped with Mac OS X: versions closer to the 1928 original would have a smaller x-height). As a result, if you juxtapose 10-point Futura Medium and Cochin Italic, the lowercase letters will be different sizes.
When I wrote style files for TeX, I solved this problem by creating
boxes with an x in in each font, so as to measure their respective
heights, and magnify the smaller font accordingly.
CSS2 has an equivalent of this: the property font-size-adjust. In this
case I think I should be able to put the following in my CSS:
em, i, cite {
font-family: NONEXISTENT, Cochin, serif;
font-size-adjust: 0.470;
font-style: italic;
}
The value 0·470 is the x-height of Futura (which I found by Googling
for futura XHeight AFM). Cochin has an x-height of 0·392, so
this should have the effect of magnifying it by
0·470/0·392 = 1·20.
But, alas! no web browser I have tried this in groks font-size-adjust,
so this has no effect. For now I am fudging this by replacing
font-size-adjust with font-size: 1.20em (in other words, magnifying
the font unconditionally). On computers with both Futura and Cochin
available, this works fine. On computers that must substitute other
fonts, the sizes will probably be even more out of whack than before.
Really what I should do is choose a different set of fonts.
Update (2005-02-06). I have now given up on using Futura as body font because I cannot specify it in a cross-platform fashion. Also, I was struggling to come up with a sensible typographic alternative to use for computer text. Instead I am using a very conventional combination of serif font for the body, with sanserif for computer text and headings.